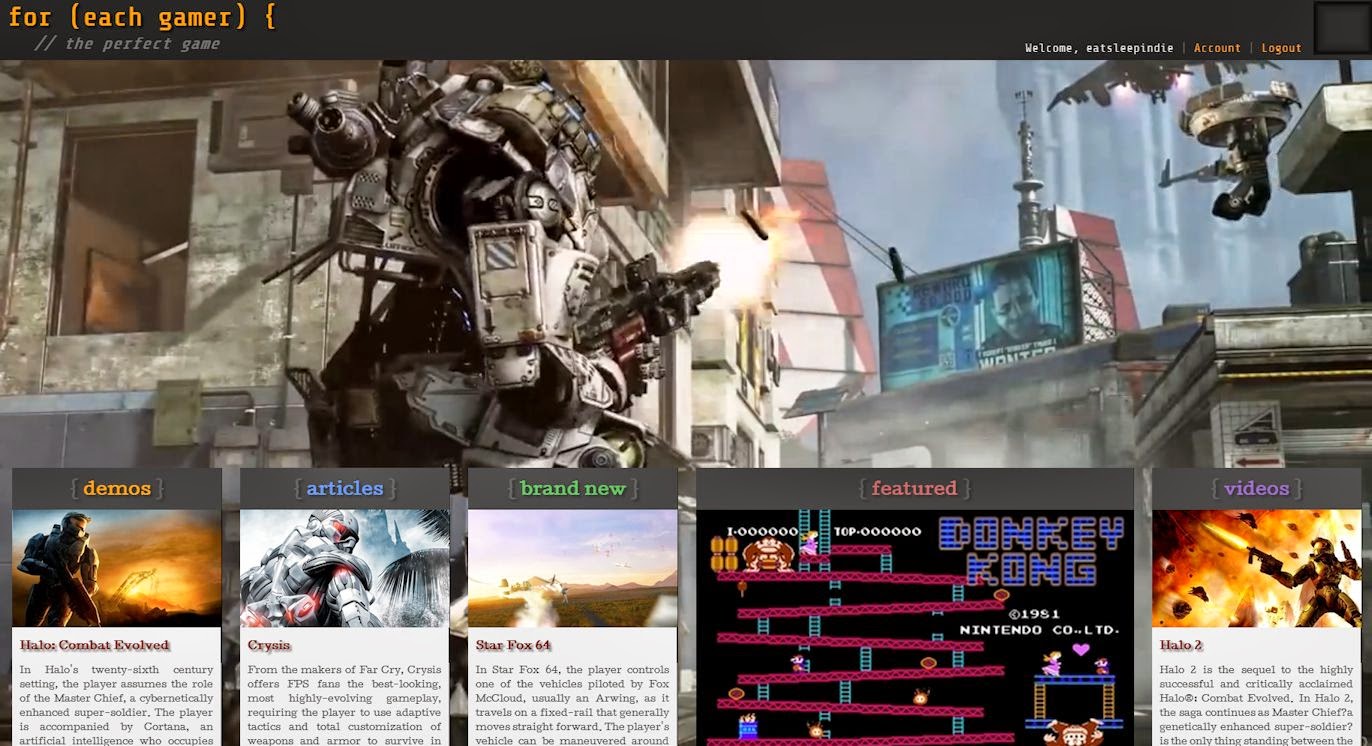
I have now opted for cells with a 16:9 ratio, which will make displaying screens and youtube videos a bit easier, since the majority of them are using this ratio anyway. On top of that, things seemed a bit cluttered, so I increased the spacing between the cells. The layout now displays information in an organized, easy to read layout without overwhelming you with too many games.
Taken from my Windows 8 tablet
... and again in portait mode
With that done, my next move is redo my entire foundation work for loading the cell data. Now that I have worked out the kinks and come up with a system that will be the final version, it's time to make the code work for me rather than the other way around. It's not going to be easy, and the website won't look a whole lot different when I am done, but the data that is being pulled into the system will be more organized, and more importantly, ready and waiting for the search system.
.png)
.png)





.png)

.png)

.png)
.png)